
You can see the effect in the built-in player at the right side – it will be previewed automatically.

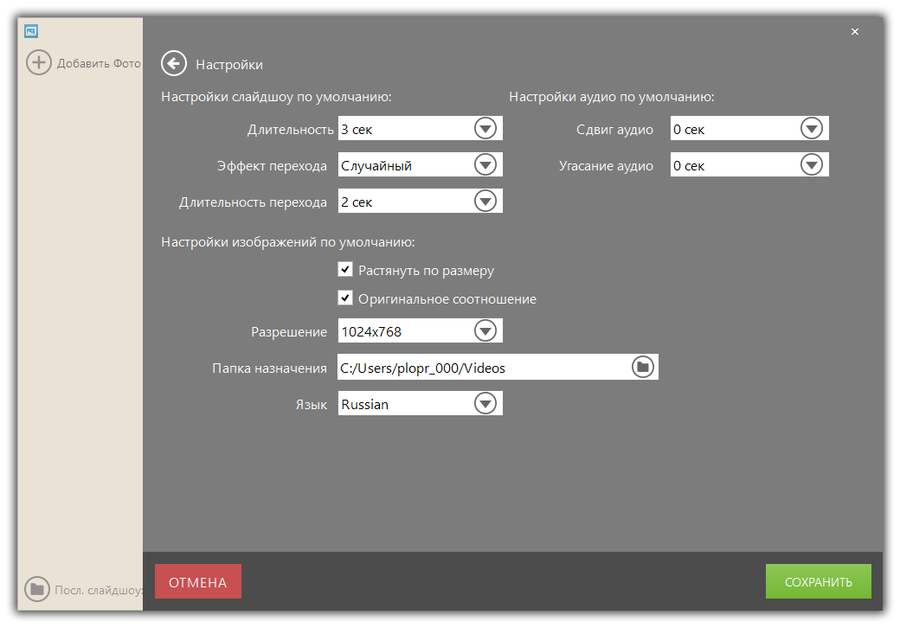
The “Transition” option allows you to choose an effect for transition from slide to slide (including no effect and random effect). The “Time” parameter stands for the time of displaying the image. You can configure time and transition characteristics for each file in the queue by clicking on a corresponding button. Feel free to use the recycle bin icon on the right of the file to delete it from the queue.


If you want to move a file, click on it and use the arrows on the right to move it up or down. In here, you can configure the settings for your slideshow.įile queue is displayed at the left side of the window. Once your files are added, the main window gets split into two sections: queue on the left side and preview window and settings on the right side.


 0 kommentar(er)
0 kommentar(er)
